『わんコメ』のコメントテンプレートの使い方(導入手順、基本的なカスタマイズ方法)を初心者にも分かりやすいよう、画像つきで解説。
テンプレート(コメントデザイン)一覧
無料版テンプレート14種
PRO版限定テンプレート4種
- 無料版テンプレート14種+PRO版テンプレート4種が利用可能に
➥PRO版仕様の無料版テンプレートも利用できるようになります - コメントの連続表示がスムーズに
➥大量コメントされる配信に対応
「わんコメ」の新機能紹介やPRO版ライセンスキーの発行などをされています。
【期間限定】無料で試せるわんコメのPRO版ライセンスキー入手方法と認証方法【無料版とPRO版の比較表あり】
わんコメのPRO版トライアルのやり方とPRO版の使い方を解説。
わんコメのコメントをOBSに表示する方法
STEP
1
テンプレート一覧を開く
- 『わんコメ』の右上にあるメニューアイコン[]をクリック。
- [テンプレート]を選択。
STEP
2
テンプレートをOBSにドラッグ&ドロップ
- 使いたいテンプレート(コメントデザイン)の[ここをドラッグしてOBSに入れる]部分をドラッグ。
- OBSのプレビュー画面にドロップ。
ドラッグ&ドロップができない場合は、OBSを管理者権限で起動していることが原因です。
その場合、わんコメも管理者権限で起動してから試すとうまくいきます。
STEP
3
コメントの縦横サイズを調整
ドラッグ&ドロップで追加したものは解像度のサイズ(1080pなら幅1920、高さ1080)で追加されるので、あなたの配信画面にあったサイズに変更してください。
- 追加された[index.html]をダブルクリックし、[プロパティ]を開く。
- [幅]と[高さ]をご自分の配信背景に合わせて変更。
位置揃えの初期値が「左上」になっているので、コメントの位置に合わせて[位置揃え]を変更しておくと、最初に配置をした以降はサイズ変更のたびに[index.html]をドラッグ移動させる⋯という必要がなくなり、調整が楽になります。
- コメントの位置が右で最新コメントが上の場合、[位置揃え]を「右上」に。
- コメントの位置が右で最新コメントが下の場合、[位置揃え]を「右下」に。
- コメントの位置が左で最新コメントが下の場合、[位置揃え]を「左下」に。
位置揃えの編集ができる[変換の編集]は[index.html]を選択した状態でCtrl + Eキーで開きます。
STEP
4
[index.html]を「わんコメ-テンプレ名」など分かりやすい名前に変更
名前を変えておくと、ゲーム画面と待機画面や終了画面で別のテンプレートを使うときなどに把握しやすくなります。
コメントテストでデザインをチェック
STEP
1
コメントテスターを開く
- 『わんコメ』の右上のメニューアイコン[]をクリック。
- [コメントテスター]を選択。
STEP
2
コメントテストを行う
- コメントテスターの[送信]ボタンをクリック。
- OBS内のコメント領域にランダムな内容のコメントが表示されます。
コメントのカスタマイズ方法
STEP
1
テンプレエディタでデザインを調整
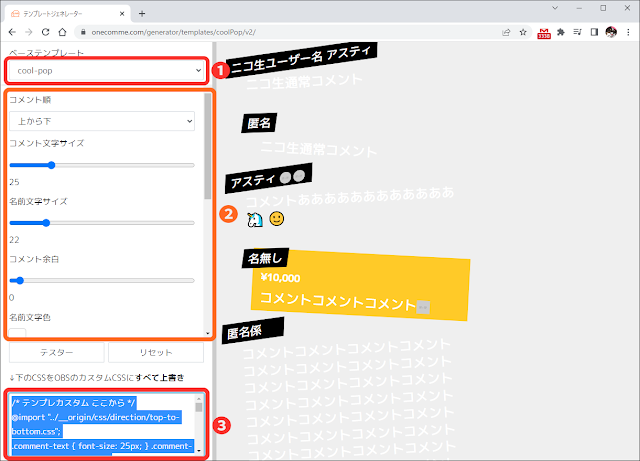
ブラウザで テンプレエディタ(旧名:テンプレートジェネレーター)を開いてください。
(あなたのわんコメのバージョンに合ったものをご利用ください)
- [ベーステンプレート]からご利用のテンプレート(コメントデザイン)を選択。
- デザインを調整。(コメントの表示順、アイコンや文字の大きさ、文字の色、縁の太さetc)
- 生成されたCSSをクリックし、コピー(Ctrl+ Cキー)。
STEP
2
OBSのテンプレート(index.html)の[カスタムCSS]にペースト
- テンプレート(index.html)をダブルクリックしてプロパティを開く。
- 下の方にある[カスタムCSS]にペースト(Ctrl+ Vキー)。
- [OK]をクリック。
元々あった body { background-color: rgba(0, 0, 0, 0); margin: 0px auto; overflow: hidden; } は消して、上書き保存してもらって問題ありません。
STEP
4
テンプレートの変更が適用
わんコメのメイン画面の使い方と配信コメントを取得する方法を解説。限定配信の取得方法、読み上げ・書き出しのON/OFFの利用例も解説しています。



![わんコメ:[⋯]オプションメニュー >[テンプレート]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi0vQkiEnJjGIQYcRe-gdUH15PIBvK0oEPJ8dHPezN2a88m-9kjekJKNk6vUNqC1bHUorvqA5TjKoOIPkdDrcViyqwnk5CgJL1JiHr_ekeS9Ec512WIt27rORh-_jxOnZtqbx0dNvqv8PuktrWgTL5YVnHW1782uBieNqohVrazj3GBjQf1SIDI_Qsc1A/w640-h481/%E3%82%8F%E3%82%93%E3%82%B3%E3%83%A1-%E3%83%A1%E3%83%8B%E3%83%A5%E3%83%BC.png)




![わんコメ:[⋯]オプションメニュー >[コメントテスター]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg0EQdp34mHtkJOWSBCyDS4bf9l6JDPd2YpmI7QhUghkybUavqFwacKUdAlDWQRcg7Of2E-zyA-5cZ2aVo7XRWDUmkJmBX9Q7YCQgRkZCV8bgbQyO-ArCTCAXbd3GJafoWuvj_MoJis9JXyH8qPT96prNiDkvsmw7rZMDpmD-p1Tz-2lPvNKa1QqXiP5g/w640-h481/%E3%82%B3%E3%83%A1%E3%83%B3%E3%83%88%E3%83%86%E3%82%B9%E3%82%BF%E3%83%BC.png)






















0 件のコメント:
コメントを投稿
感想お待ちしています。※ 質問はユーザーフォーラムにお願いします。