BOOTHにて、わんコメ・オフィシャル素材【おみくじ】2種が販売中です。年末年始は割引価格とのこと。
(WordPartyではなく、単体のアニメーション素材です)
「おみくじ」とコメントするとコメントした人のおみくじが配信画面に出てきます。
くじ結果(内容、確率)は設定ファイルを編集することでをカスタマイズできます。
「カードタイプ」はタロットカードとして使ったり、ライフカード(どーすんの! ?オレ カード)にしてみたりといろんな使い方ができると思います。
※ タロットカード表紙はコチラの無料素材を使用。
※ タロットカード裏紙はコチラの無料素材を使用。
※ タロットイラストはコチラの有料素材を使用しています。
※ タロット占いの内容はコチラのサイトを参照させていただきました。
テンプレート情報
| テンプレート名 | omikuji(おみくじタイプ) lottery(カードタイプ) |
|---|---|
| 対応バージョン | わんコメ 4.0.0以上 |
| ライセンス | 改変OK / 再配布NG |
| テンプレ製作者 | アスティさん |
| GIF画像製作者 | 迷い猫のアトリエさん ちろ。さん |
| 効果音製作者 | 迷い猫のアトリエさん ぬこさん |
わんコメおみくじテンプレをBoothにて販売開始しました❗📢
— わんコメ犬アスティ【3.6万DL突破】 (@AstieDog) December 30, 2022
おみくじ版とカード版の2つセットで、年末年始の今だけ割引価格で出しております🙏https://t.co/vctVxyO4Ma
僕のお年玉になりますので使わなくても(?)何卒🙇♂️#わんコメ https://t.co/pXCrGs1RAh
導入方法
STEP
1
ZIPファイルをダウンロード&解凍
- ダウンロードページの[ カートに入れる]をクリックし、購入手続きをする。
- 確認メールのダウンロード先URLをクリックしてダウンロード。
- ダウンロードした[omikuji-premium.zip]を右クリックし、[すべて展開]を選択。
- [展開(E)]をクリックして解凍。
STEP
2
テンプレートフォルダに解凍したフォルダを入れる
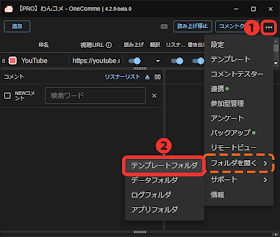
- 『わんコメ』の右上にあるメニューアイコン[]をクリック。
- [フォルダを開く]から[テンプレートフォルダ]を選択。
- 解凍した[omikuji-premium]フォルダの中の[omikuji]と[lottery]を[templates]フォルダにドラッグ&ドロップ。
➥[templates]フォルダの中の別のテンプレフォルダの中に入れてしまわないように注意。
PRO版をご利用の場合、 [templates]の [__pro] フォルダの中に[omikuji]フォルダと[lottery]フォルダを入れてください。
自動的にPROモードで動作するようになります。
STEP
3
テンプレートをOBSにドラッグ&ドロップ
- 『わんコメ』の右上にあるメニューアイコン[]をクリック。
- [テンプレート]を選択。
- [omikuji]または[lottery]の[ここをドラッグしてOBSに入れる]部分をドラッグ。
➥PRO版の場合は、[__pro\omikuji]または[__pro\lottery]の[ここをドラッグしてOBSに入れる]部分をドラッグ。 - OBSのプレビュー画面にドロップ。
- OBSのソースに追加された[index.html]をクリックして選択状態にしてからF2キーを押し、名前を変更。
➥index.htmlをおみくじなど分かりやすいものに変えておく。
OBSを管理者権限で起動している場合、ドラッグ&ドロップができません。
わんコメも管理者権限で起動し直してからドラッグ&ドロップしてください。
STEP
4
index.htmlのプロパティにあるフレームレートと音声制御を設定
このテンプレートには効果音(SE)が内臓されていますが、効果音を流すにはOBSで音声制御をONにする必要があります。
- OBSのソースに追加した[index.html]をダブルクリックしてプロパティを開く。
- [カスタムフレームレートを使用]にチェックを入れる。
- [OBSを介して音声を制御する]にチェックを入れる。
- [FPS]を[60]にする。※OBSが重くなる場合は、30にしてください。
カスタマイズできること
おみくじタイプ(omikuji)
- 動作トリガーになる単語
- 再度くじがひけるようになるまでの時間
- おみくじの中身(HTMLが使用できます)
- 結果を表示している時間
カードタイプ(lottery)
- 動作トリガーになる単語
- 再度くじがひけるようになるまでの時間
- おみくじの中身(HTMLが使用できます)
- 結果を表示している時間
- カードの前面画像
- カードの背面画像
カスタマイズ方法
[omikuji][lottery]フォルダ内の[config.js]や[style.css]をテキストエディタで開き、編集することでカスタマイズできます。
EDIT
1
くじの結果を編集
[config.js]のtitle:'運勢',、description:`-お告げ-解説`,を編集できます。
weight: ,は重みづけで、大きい数字ほど出やすくなります。詳細は定例配信の解説をご覧ください。
EDIT
2
くじの結果部分に画像を挿入
title、descriptionにHTMLタグが使え、画像を挿入することができます。
ここでは、description内に挿入する方法を解説します。
[images]フォルダの中にJPGやPNG画像(例:XXX.png)を入れ、以下のように改行<br />と画像挿入<img src="./images/XXX.png" width="200" height="200" />を記述してください。
画像の名前は半角英数文字にしてください。
width="200" height="200"は用意された画像の横幅(width)と高さ(height)に合わせて変更してください。
[omikuji]の挿入画像のサイズの目安は横幅 400px前後 / 高さ 170 ~ 200pxです。
解説文が2行の場合、高さ 200px、解説文が3行の場合、高さ 175pxまでは見切れず表示されます。
[lottery]の挿入画像のサイズの目安は横幅 400px前後 / 高さ 350pxです。
解説文が3行の場合、高さ 350pxまでは見切れず表示されます。
解説の上に画像挿入する場合
解説の上に画像挿入する場合
{
title: '大吉',
description: `<img src="./images/XXX.png" width="200" height="200" /><br />-笑う門には福来る-<br />笑顔で福を呼び込もう`,
weight: 1,
},
解説の上に画像挿入する場合、運勢(title)の下と解説(desc)の上の余白(margin)を調整するために、[style.css]もテキストエディタで編集してください。
.title {
margin: 16px auto 0; /* 下の余白を0に */
}
.desc {
font-size: 1em;
margin: 0; /* 余白を上下左右0に */
}
解説の下に画像挿入する場合
解説の下に画像挿入する場合
{
title: '大吉',
description: `-笑う門には福来る-<br />笑顔で福を呼び込もう<br /><img src="./images/XXX.png" width="200" height="200" />`,
weight: 1,
},
EDIT
3
カードの模様を変更
カードタイプ[lottery]のカード画像を差し替えることができます。
タロットカードやオリジナルカードにしたい場合は、横幅 465px / 高さ 732pxのカード画像を用意して、[images]フォルダの中に入れ、[config.js]のカード画像の名前を変更してください。
カードの表紙(模様)を変更する場合、4行目の画像の名前を変更
const CARD_FACE = `./images/card-face.jpg` // カードの表面画像(465x732)
カードの裏紙(文章の背景)を変更する場合、5行目の画像の名前を変更
const CARD_BACK = `./images/card-back.jpg` // カードの裏面画像(465x732)
EDIT
4
その他のカスタマイズ方法
動作トリガーになる単語、再度くじがひけるようになるまでの時間など、
他のカスタマイズ方法は定例配信をご覧ください ▼















0 件のコメント:
コメントを投稿
感想お待ちしています。※ 質問はユーザーフォーラムにお願いします。